Черт, придется собрать мануалы все в одном месте. А все-таки удобная штука- блог. Собрал все статьи в одном удобном месте и используешь как шпаргалку для дальнейшей деятельности. Правда наверное пользователи раздражаются. что это он ересь пишет в блоге! Просто пользуюсь моментом пока читателей почти нет, собираю себе полезный материал 🙂 На этот раз мануал в картинках по установке кнопки твиттер на блогспот.
Всего несколько простых шагов и кнопка для ретвитов окажется в начале каждого поста нашего блога на Blogger, как на например на блоге «идеи для жизни«, позволяя читателям добавлять ссылку на понравившуюся статью в ленту Twitter.
Заходим на сервис Tweet Button.
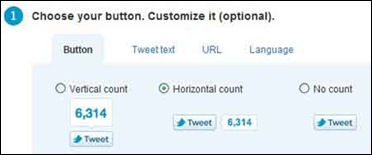
В пункте 1 нам предлагают выбрать дизайн кнопки и настроить её (по потребности). Я выбрал горизонтальный вариант со счётчиком ретвитов. Настройки оставил изначально.
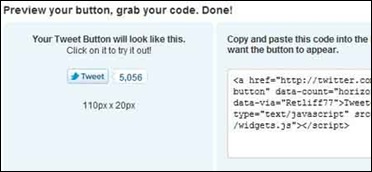
Ниже мы видим внешний вид выбранной кнопки и готовый код для вставки в шаблон блога.
Копируем этот код и возвращаемся к любимому блогу. Далее следуем Панель инструментов — Дизайн — Изменить HTML.
Как всегда, сохраняем весь шаблон. Ставим отметку в окне «Расширить шаблоны виджета». С помощью комбинации клавиш Ctrl+F находим строку:
Как всегда, сохраняем весь шаблон. Ставим отметку в окне «Расширить шаблоны виджета». С помощью комбинации клавиш Ctrl+F находим строку:
<div class=’post-header-line-1’/>
Вставляем код кнопки после этой строки. Сохраняем и смотрим блог. Новая кнопка ретвита появилась слева под заголовком.
Если Вам больше нравится размещение кнопки справа (как у меня), то код кнопки надо окружить следующей конструкцией:
Если Вам больше нравится размещение кнопки справа (как у меня), то код кнопки надо окружить следующей конструкцией:
<div style=’float:right’>КОД КНОПКИ</div>
Сохраняем и и любуемся нашей новой красивой кнопкой для ретвитов под заголовком каждого поста.
На закуску видео о взрыве самой большой в мире водородной бомбы Советского производства.
![]()



Добавить комментарий