Недавно я писал о том, как создать блог в системе блогспот и как настроить favicon для blogger. В этой статье я продолжу тему? если вы конечно еще не созрели для того, чтоб разместить на хостинге свой блог. Предлагаю вам поговорить о настройке подписки на блог через систему feedburner. Как любит говорить моя начальница, все уже украдено до нас! Поэтому я решил воспользоваться статьями вот отсюда- http://ahawks.ru/oformlenie-2/ustanavlivaem-rss-podpisku-cherez-email.html и отсюда- http://ahawks.ru/wordpress/ustanavlivaem-rss-lentu-wordpress.html. Тем более тема установки кода подписки на WP и blogpot в принципе, похожа.
Для этого нам надо зайти на выкупленный гуглом
сервис — http://feedburner.google.com, если вы зарегистрированы в gmail, то продолжаем дальше, если у вас нет аккаунта, то его необходимо зарегистрировать. После того как вы авторизировались, рекомендую в верхнем правом углу выбрать русский язык, чтобы в дальнейшем упростить процесс настройки.
Сейчас под словами «»Зажигай» фид прямо теперь» в поле ввода
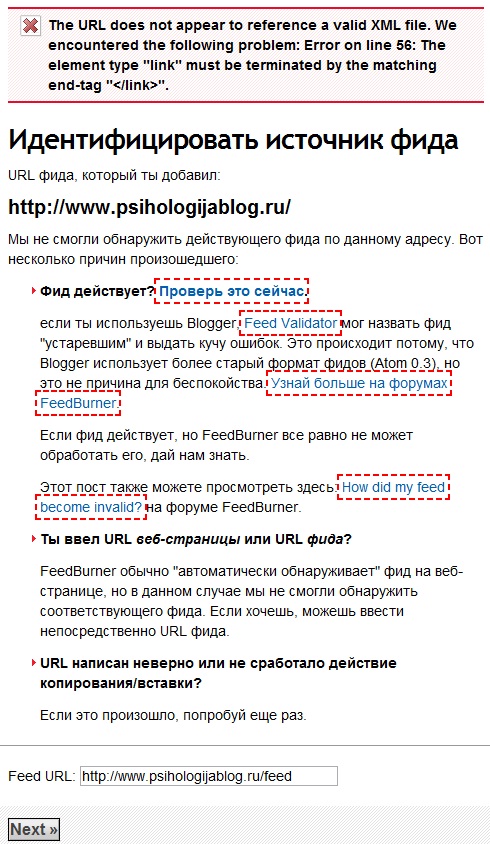
указываете адрес собственного блога например — http://www.psihologijablog.ru. Если после ввода адреса вашего ресурса выдает ошибку о не нахождения источника, тогда в вашем шаблоне обязана присутствовать кнопка RSS и копируйте её адрес, в моем случае это выглядело бы так http://www.psihologijablog.ru/feed и нажимаем продолжить.
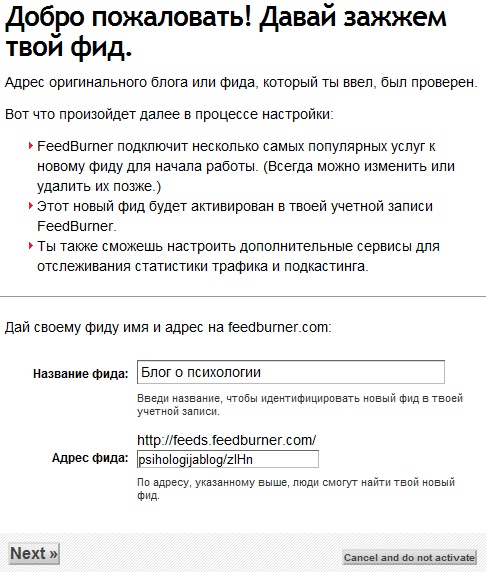
Появилось новое окно, где можно будет назвать ваш фид рсс ленты и присвоить ленте свой адрес общем каталоге сервиса feedburner. Если заданный вами адрес ленты будет занят, вас попросят еще раз задать адрес, после успешной попытки добавления RSS ленты предложат её немного оформить.
В появившейся панели настроек я ставлю галочку напротив – «Уникальные клики» и «Я хочу больше! Воспользуйтесь TotalStats». Нажимаем перейти далее.
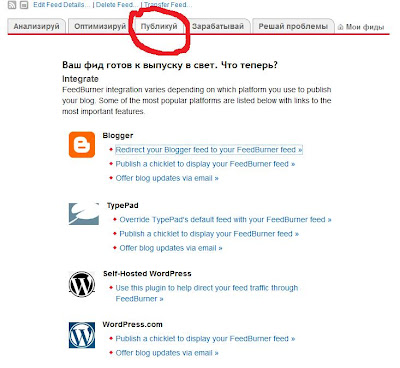
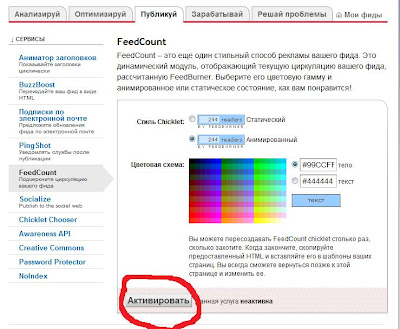
Потом переходим во кладку публикуй:
Далее выбираем FeedCount. Где выбираем статический счетчик и жмем «активировать»
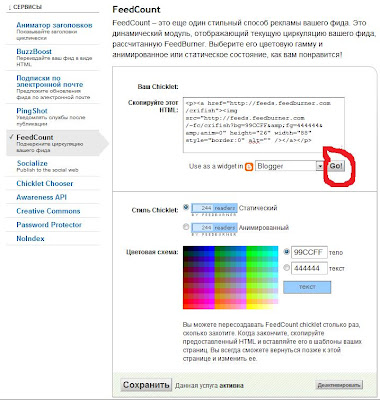
После чего нам система предлагает добавить код на наш блог. Выбираем Blogspot и жмем GO
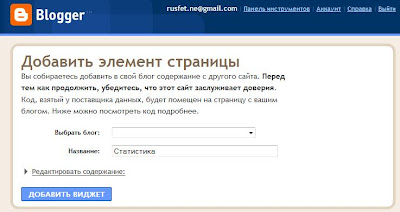
После чего блогспот сам добавляет нужный нам виджет, только не забудьте нажать «Добавить»! Я обычно называю его «Статистика», чтоб потом туда добавить коды яндекс-метрики и li.ru
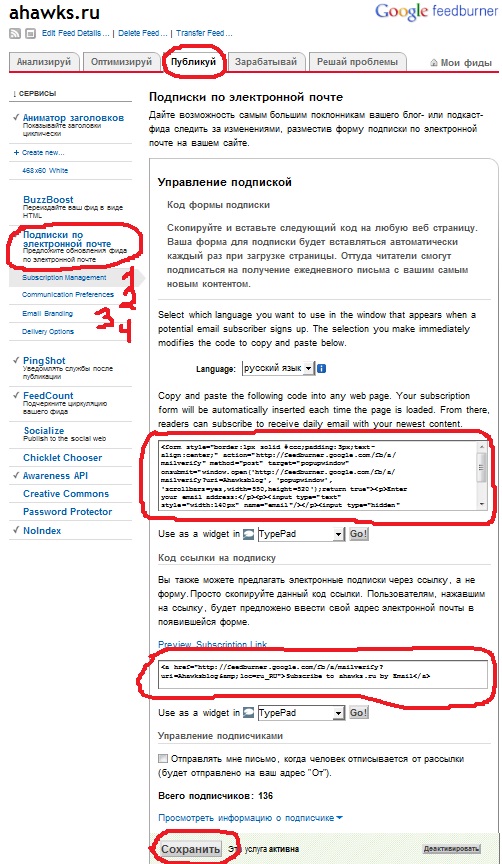
Далее переходим на вкладку подписки по электронной почте. На изображении я отметил ключевые места, куда надо кликать, надеюсь, мое кривое подчеркивание вы простите. Слева на изображении я пронумеровал 4 вкладки по настройки емеил подписки, пойдем по порядку.
I-я вкладка у нас — «Subscription Management«, в ней мы указываем русский язык и в самом низу страницы кликаем на кнопку «активировать».
Сейчас в первом большом окошке можем скопировать код для установки на вашем сайте формы подписки ч/з электронную почту, позже мы позже форму слегка подпилим в нужную нам сторону (обычно я убираю ссылку на feedberner и меняю кнопочку). Кстати, как в случае с счетчиком подписчиков, можно сразу же установить форму подписки себе на блог, выбрав блогспот и установив виджет на сайт. Ниже этой формы идет более упрощенная сделанная в виде обычной ссылке, как правило, подобный способ подписки оформляют в виде иконки с изображением почтового конверта и когда на него нажмешь, браузер перекинет на специальную страницу, где нужно станет ввести собственный емеил и капчу.
Во II вкладке — «Communication Preferences» заполняются данные для доказательства подписки ч/з email. Указывается ваш адрес электронной почты, наименование тематики (я использую — «Пожалуйста, подтвердите подписку») и сам текст подписки (рекомендую его перевести на русский).
Во вкладке «Email Branding» возможно настроить внешнее оформление извещений с анонсами вашего блога, в ней можно ничего не изменять.
В последней вкладке «Delivery Options» — задается времени отправки анонсных писем. Указываем ваш часовой пояс и выбираем времени для анонса статей, я для себя выбрал 5-7 часов утра, чтоб с утра открыв собственную электронную почту, мои читатели сумели перейти и прочесть новую интересную статью.
Вроде всё. Далее допиливаем дизайн формы на свой вкус и цвет!








Добавить комментарий